Artur dos Santos Heerdt
Emillyn Caon Silva
Gustavo Schewinski
Desenvolvimento de um jogo interativo retratando a trajetória acadêmica dos cursos que o PET EEL abrange.
Desafio dos Calouros - 20.2
Jogo interativo, voltado para todos os estudantes de engenharia.
Toda a parte gráfica e código foram planejados e desenvolvidos pelos membros do projeto.
Foi utilizado a linguagem Python e a biblioteca Pygame no editor de texto VSCode.
Foram utilizadas diversas ferramentas e plataformas como o Illustrator, Pixilart, Git e GitHub, VSCode e bibliotecas gratuitas de imagens.
Os membros puderam trabalhar em equipe e se inteirar das metodologias internas do grupo, como OKR e Scrum.
Objetivo
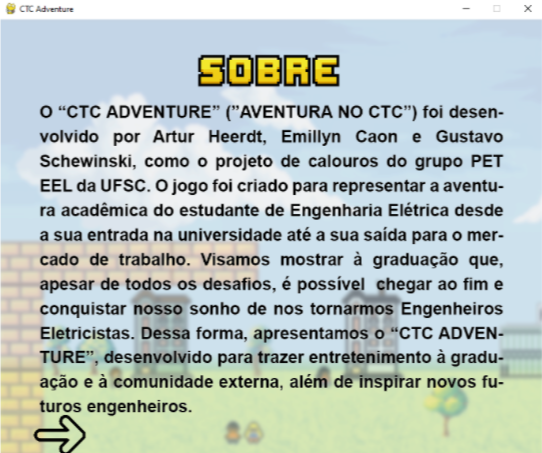
Com o intuito expandir o trabalho interdisciplinar de excelência no PET EEL e fazer um breve retrato da trajetória acadêmica dos cursos que o grupo abrange, o jogo “CTC Adventure” foi criado com o intuito de representar a aventura acadêmica do estudante de Engenharia Elétrica desde a sua entrada na universidade até a sua saída ao mercado de trabalho. Isso mostra à graduação que, apesar de todos os desafios, é possível chegar ao fim e conquistar o sonho de tornar-se Engenheiro Eletricista. Assim, o jogo traz entretenimento à graduação e à comunidade externa, além de inspirar novos futuros engenheiros.
Durante o processo de criação, buscou-se o conhecimento necessário em sites e cursos com o objetivo de elaborar as mecânicas e o visual do jogo. Dessa forma, os membros que entraram no PET EEL em 2020.2 conseguiram capacitar-se em diversas vertentes, como programação, design e gerenciamento de projetos.
O jogo funciona apenas em computador de mesa ou notebook.
Desenvolvimento

O projeto foi desenvolvido a partir das metodologias ágeis OKR e Scrum, de forma que os objetivos e a divisão de tarefas foram definidos com periodicidade de 15 dias. Além disso, a equipe do projeto realizou duas reuniões semanais para fazer o acompanhamento das atividades e resolver as dificuldades encontradas.
Para executar o projeto, utilizou-se a linguagem de programação python com auxílio da biblioteca pygame, uma vez que elas possuem muito conteúdo gratuito na internet e convergiram com o interesse de capacitação dos membros executores. Nesse contexto, escolheu-se o editor de texto VSCode e a plataforma GitHub para gerenciar o projeto por intermédio do método Git.
Ademais, a ferramenta pixilart e o programa Adobe Illustrator foram de extrema importância para criar os designs do jogo, que também contou com imagens disponíveis na internet. Essas ferramentas foram escolhidas pela familiaridade do PET EEL e pela variedade artística que elas proporcionam.
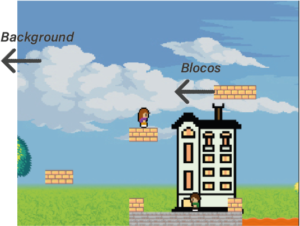
Para criar a estrutura do projeto, o grupo utilizou matrizes para definir os mapas do jogo, em que cada número da matriz representa um tipo de bloco, e definiu uma classe para o “personagem” do projeto, que possui todas as funcionalidades do jogador. Além disso, para criar a movimentação do jogador pelo mapa, desenvolveu-se o screen scroll (deslize de tela). Assim, quando o jogador chega perto das bordas, é criado a impressão de que ele continua andando pelo mapa, mas, na verdade, ele está parado e tudo que o cerca está se movendo. Em seguida, para que fosse possível acessar esses elementos, criou-se a classe “Button”, que permite a escolha de personagens, o restart, o início do jogo e outras funcionalidades.
Tratando-se da física do jogo, utiliza-se o fato de que a imagem do personagem está contida dentro de um retângulo definido no início do código. Dessa forma, o código da física consiste em definir as condições e interações do retângulo com o resto do mapa. Primeiramente, é necessário denotar uma velocidade no eixo x e y (que define a movimentação e os pulos) e um valor à aceleração gravitacional do mapa. Em seguida, utilizou-se a função “colliderect” do pygame para criar a colisão e definiu-se diversas condições para cada bloco, de forma que as colisões com cada estrutura do jogo forneçam consequências diferentes ao jogador.
Para criar os personagens, inimigos, diferentes tipos de blocos, botões e os títulos principais das telas do jogo, utilizou-se a ferramenta “pixilart”. Já o Illustrator foi aplicado para a criação da grama e dos prédios, além de ser utilizado como apoio para a elaboração do fundo do jogo, juntamente com algumas imagens gratuitas. Assim, foi obtido através da programação e dos elementos visuais a reprodução desejada para o jogo, desde a elaboração dos objetivos, que seria representar através de suas fases os períodos simbólicos da graduação de engenharia dentro da UFSC.


Resultados
Após todos os acompanhamentos e sprints do semestre, finalizou-se o desenvolvimento do jogo, de forma que apresenta funcionalidade aos usuários e possui todos os elementos conectados com sucesso.
Denota-se, com relação à estrutura do jogo, que ele possui 3 fases que representam os períodos simbólicos da graduação, uma tela de transição que aparece sempre que o usuário comete um erro, uma tela final e uma tela inicial que possui informações sobre o desenvolvimento da aplicação e a opção de escolher o personagem que percorrerá as fases do jogo.
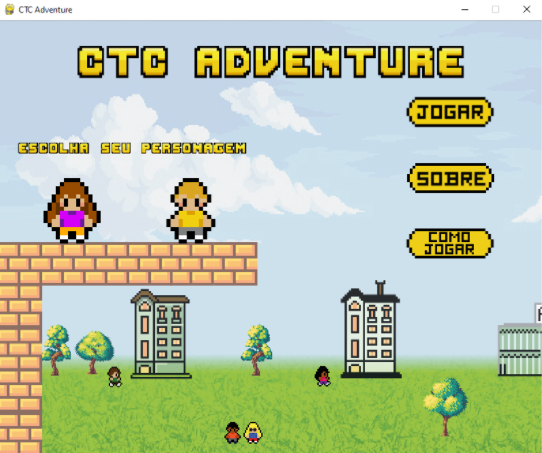
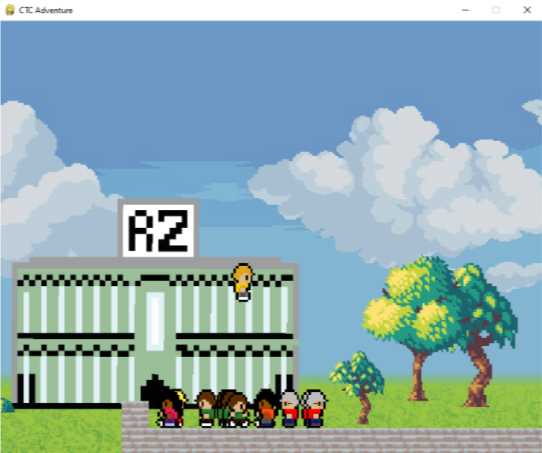
Tela Inicial
A tela inicial é o primeiro contato que o usuário tem com o jogo e é nela que se pode fazer a escolha do personagem, iniciar o jogo, saber um pouco sobre a motivação do jogo e quanto ao significado de cada fase clicando em sobre, além de poder acessar a um tutorial do jogo através do botão como jogar.
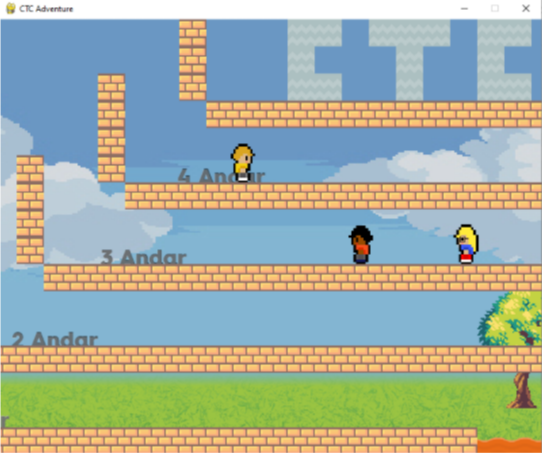
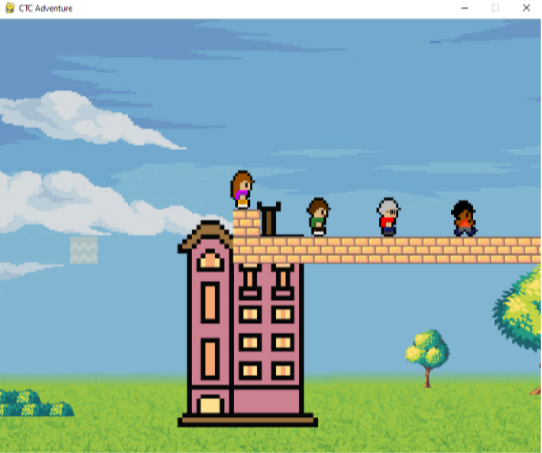
Segunda Fase
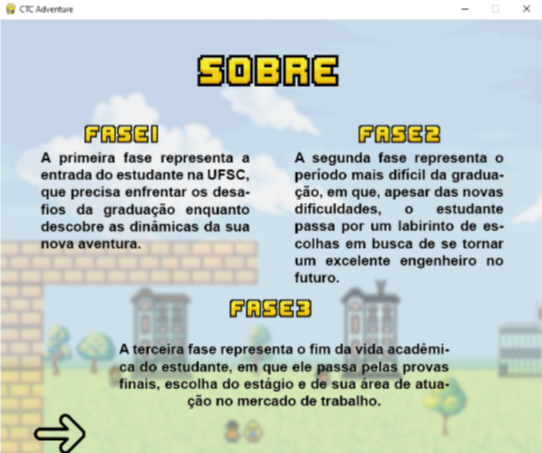
A segunda fase foi desenvolvida para representar o período mais difícil da graduação, em que, apesar das novas dificuldades, o estudante passa por um labirinto de escolhas em busca de se tornar um excelente engenheiro no futuro.
Tela de Transição
Foi necessário implementar uma tela de transição, que aparece sempre que o usuário comete um erro, em que, se o jogador aperta a tecla “R” (que se refere a reiniciar), torna-se possível reiniciar a fase.
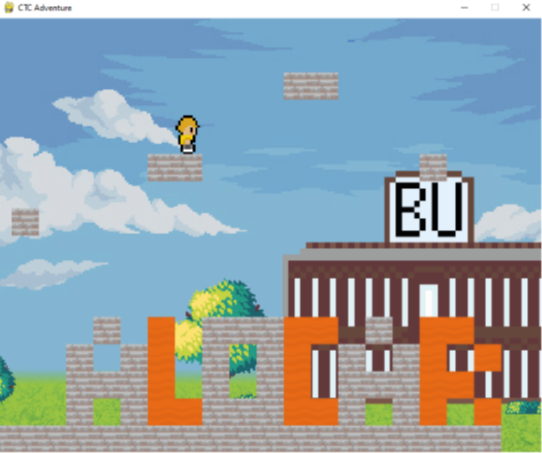
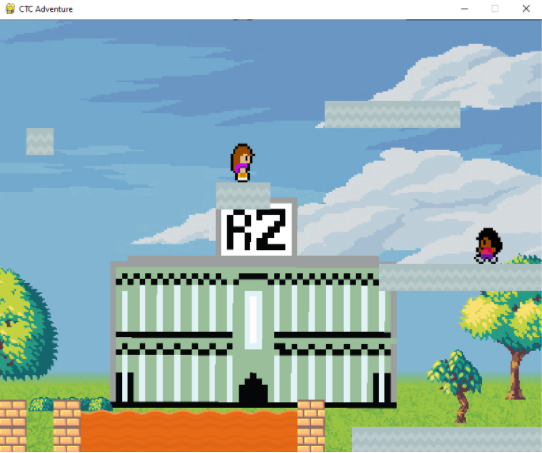
Primeira Fase
A primeira fase foi elaborada para representar a entrada do estudante na UFSC, que precisa enfrentar os desafios da graduação enquanto descobre as dinâmicas da sua nova aventura na universidade.
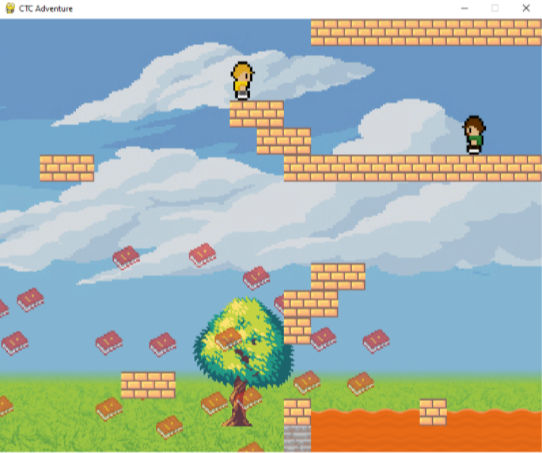
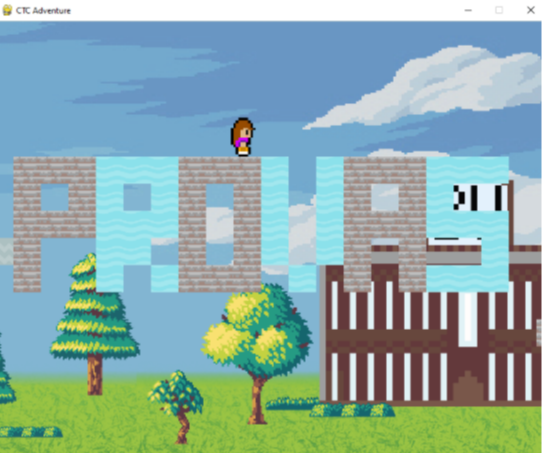
Terceira Fase
Por fim, a terceira fase foi produzida para representar o fim da vida acadêmica do estudante, em que ele passa pelas provas finais, escolha do estágio e de sua área de atuação no mercado de trabalho.
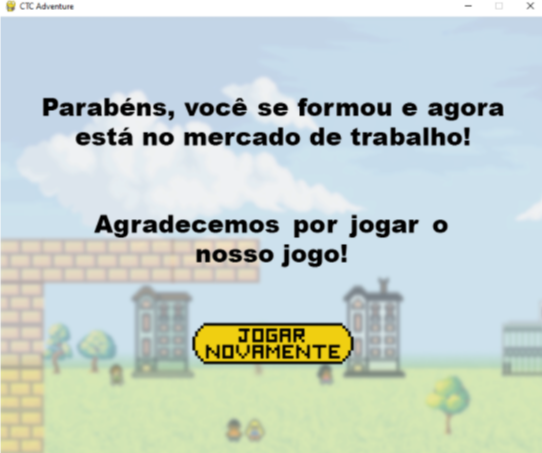
Tela Final
A tela final indica ao jogador que ele chegou ao fim do jogo e finalmente encerrou todos os desafios da vida acadêmica, e que agora está no mercado de trabalho. Além disso, através do botão jogar novamente, pode-se reiniciar o jogo.
Confira como ficou o projeto!
Para acessar o códio do programa acesse:
Para baixar o jogo acesse: